Generate Sample XML From XSD Using Visual Studio 2012

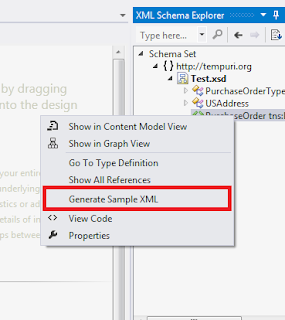
There was a question on how to generate sample XML from an XSD without using C# or VB.NET Code. I did some googling for a few hours and then stumbled upon a tutorial from Code project which is the reference of this post. Since, Im using Visual Studio 2012, I replicated the steps based from the article. 1. Add a new XSD file to Visual Studio. In my case, I reused the example from MSDN: <xsd:schema xmlns:xsd= "http://www.w3.org/2001/XMLSchema" xmlns:tns= "http://tempuri.org" targetNamespace= "http://tempuri.org" elementFormDefault= "qualified" > <xsd:element name= "PurchaseOrder" type= "tns:PurchaseOrderType" /> <xsd:complexType name= "PurchaseOrderType" > <xsd:sequence> <xsd:element name= "ShipTo" type= "tns:USAddress" maxOccurs= "2" /> <xsd:element name= "BillTo" type= "tns:USAddress" /> </xsd: