How To Apply Checkbox Check All To WPF DataGrid Using MVVM Pattern

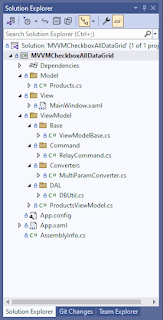
Good day Gents! In this post, I will demonstrate on how to create a WPF DataGrid application that has a check all checkbox behavior for selecting all rows using the MVVM Pattern. First is we need to create a .NET Core WPF project that targets the .NET 7 framework with a project structure similar to the screenshot below. App.config Update your App.config's connection string with your local database connection. <configuration> <connectionStrings> <add name= "products" connectionString= "data source=.;Initial Catalog=TestDatabase;Integrated Security=true;" providerName= "System.Data.SqlClient" /> </connectionStrings> </configuration> DBUtil.cs The DBUtil class will retrieve records from the database and update the discontinued field of a particular product. public static class DBUtil { public static DataTable GetProduct() { DataSet ds = new DataSet(); string q