Zooming Visual Studio 2012 Code Editor

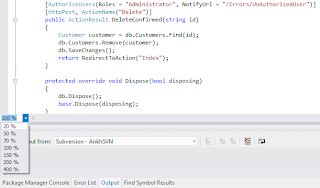
Just received a newsletter from dotnet videos regarding zooming in/out the code editor. In that email, there were three ways. However, there are several options to do it as presented below: 1). Using the zoom drop down control below the code editor. 2). Using Keyboard combinations: Zoom OUT = Ctrl + Shift + Comma, Zoom IN = Ctrl + Shift + Period 3). Type a zoom level directly in the the zoom control in the bottom left corner of the editor 4). Select a common zoom level from the dropdown list in the zoom control 5). Hold Ctrl key and scroll the mouse wheel (up/down). References: Visual Studio 2012 Zoom In or Zoom Out Visual Studio 2010 Zoom In or Zoom Out Cheers!





